
How You Can Add a Free Bankruptcy Calculator to Your Bankruptcy WordPress Site

With most bankruptcy attorneys, you have the job of both managing the law and also managing a business. Many of the attorneys I work with love the former and not the latter.
With managing a business, you often have to find potential bankruptcy clients. This can be challenging for bankruptcy attorneys to set themselves apart from the competition. Bankruptcy attorneys market to clients through a number of ways, but the goal often is to be set apart from other bankruptcy attorneys. How do you offer something that very few other bankruptcy attorneys offer?
One of the ways that you can do this is by providing a free bankruptcy calculator on your website. Often people want to know whether they would qualify for Chapter 7 bankruptcy and what the plan payment would be for a Chapter 13 bankruptcy. Oh also, did I mention that they also care about the cost?
The purpose of this article is to show you how you can put a free bankruptcy calculator onto your WordPress site.
How to Add a Chapter 13 Calculator to Your Bankruptcy WordPress Site
As mentioned above, a Chapter 13 calculator can help individuals estimate the Chapter 13 plan payment that uses the bankruptcy forms. It’s complicated to fill out these forms manually, so a free online Chapter 13 payment calculator can be very beneficial to your readers and also be beneficial to you.
Step 1: Add a new post or edit an existing post covering Chapter 13 bankruptcy
Often you can use a plugin to help you add new functionality. When in doubt, you can also add the code directly. First, you would need to figure out where to put the Chapter 13 bankruptcy calculator. Find a post that would be applicable, potentially a post on Chapter 13 bankruptcy or on a Chapter 13 bankruptcy payment plan.
You can also create a new post like the one below.
Step 2: Add a custom HTML field
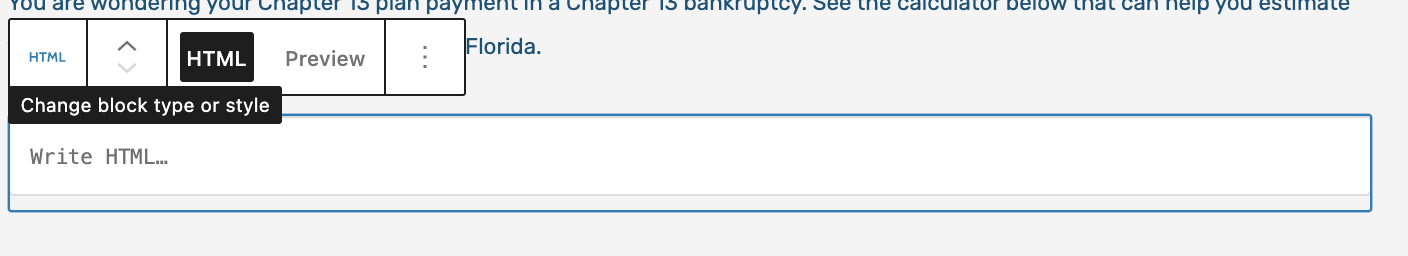
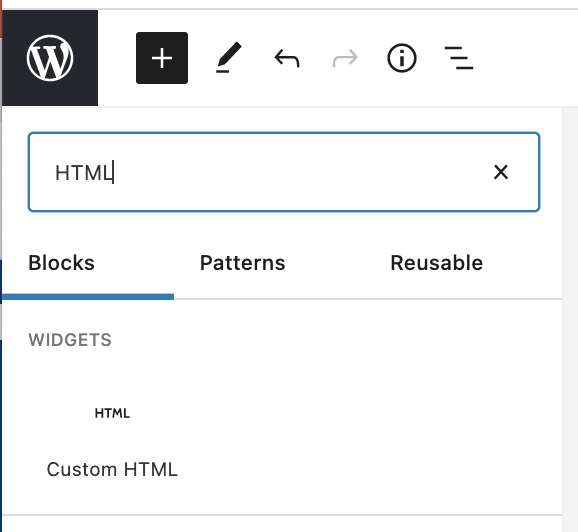
Next, you can add a custom HTML field. You can click on the “+” button at the top left and type in “HTML”. Thankfully, you will not have to actually know how to write HTML code to be able to add the bankruptcy calculator.
Step 3: Add the special HTML code for the Chapter 13 calculator
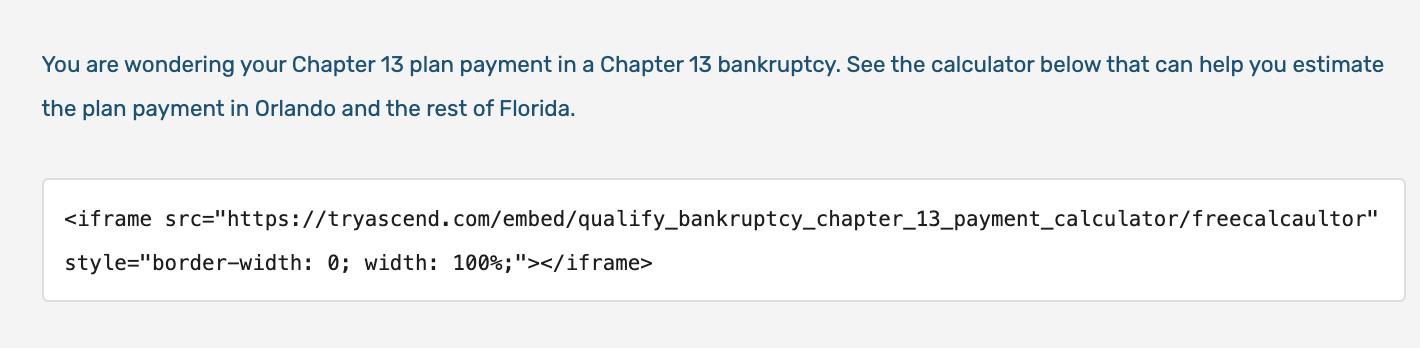
Next, you would copy and paste the following code if you would like to use this calculator and add it to the block.
Please note: Most will work fine. If you have issues with how your calculator appears on your website, you can also reach out to support@tryascend.com for a customized URL and customized calculator.
<iframe src=”https://tryascend.com/embed/qualify_bankruptcy_chapter_13_payment_calculator/freech13calculator” style=”border-width: 0; height:350px; width: 100%;”></iframe>
Voila, once you update or post this blog post in your WordPress site, your Chapter 13 plan payment calculator should be ready for your readers.
Step 4: Add the source for the bankruptcy calculator
Even though it’s a free calculator, you may want to add the source of the calculator with a link back to the source to make sure there is proper attribution.
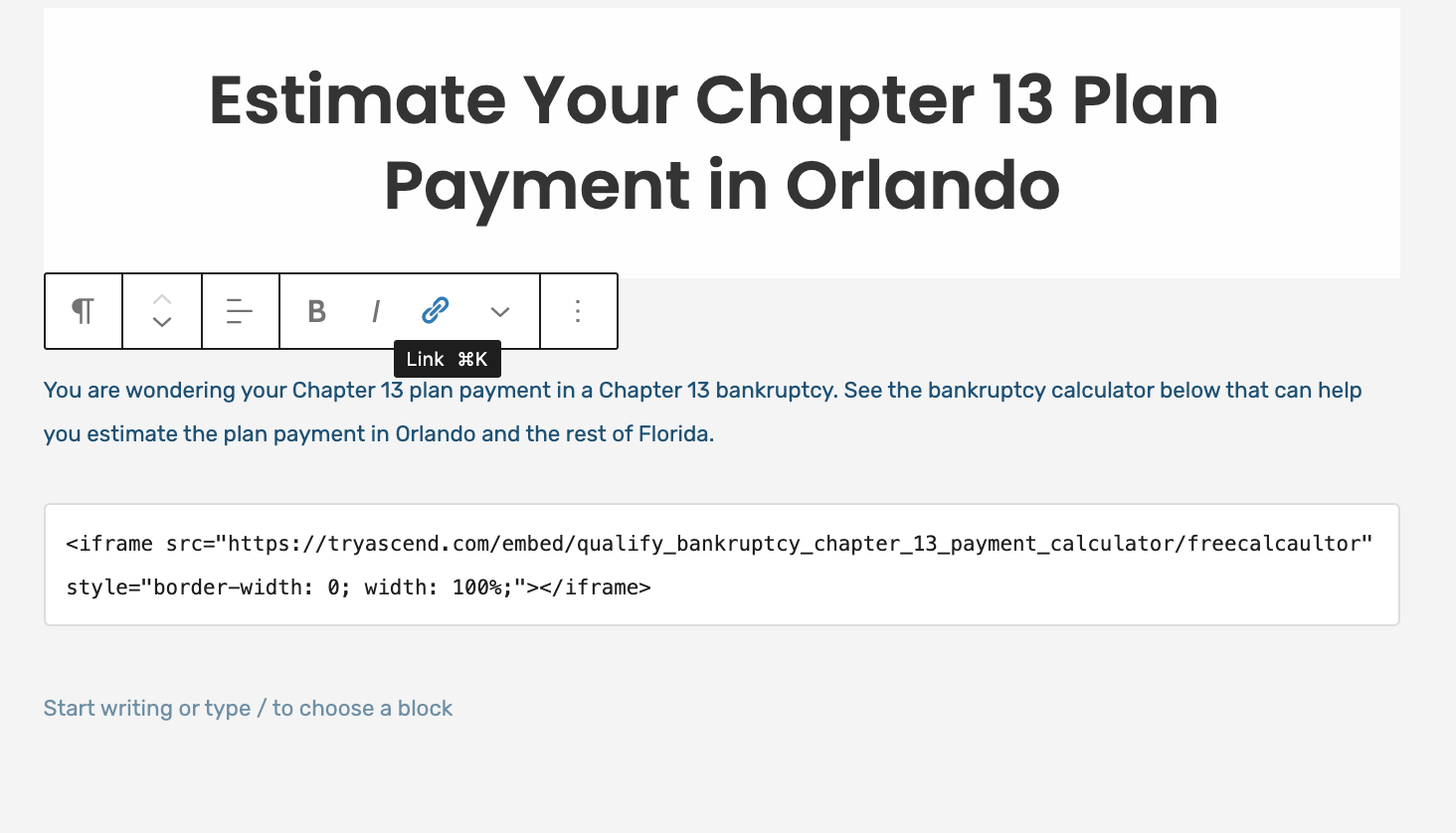
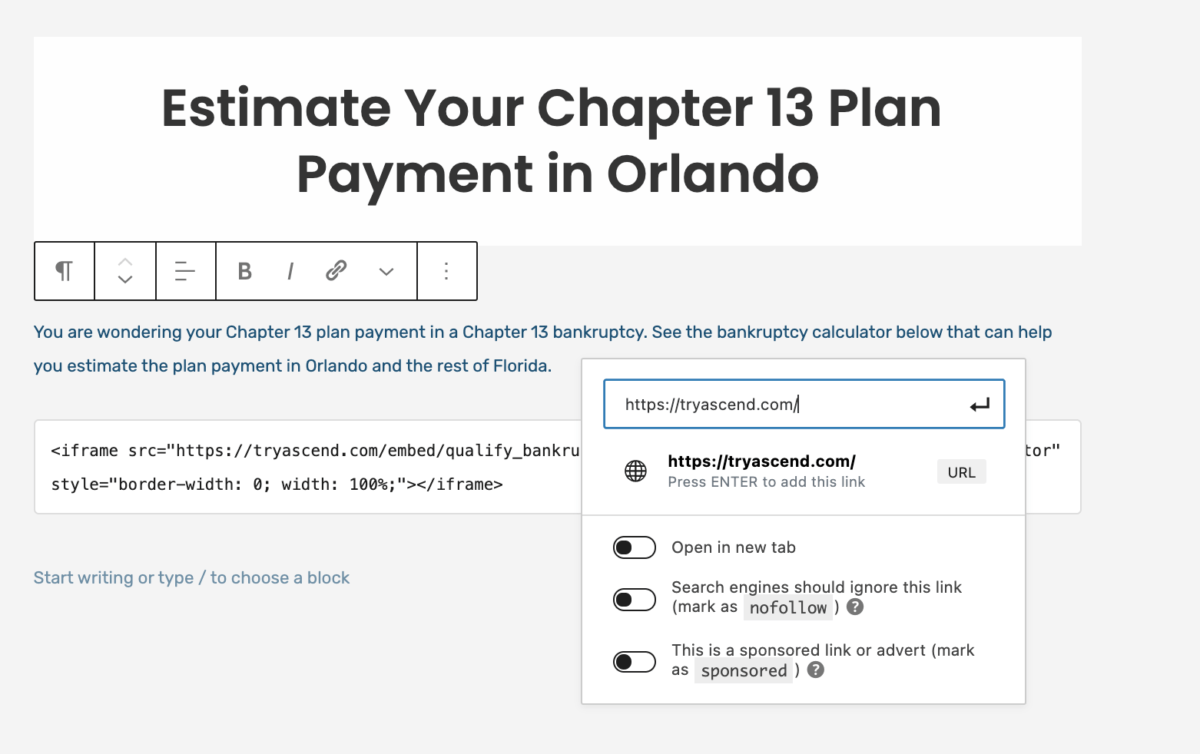
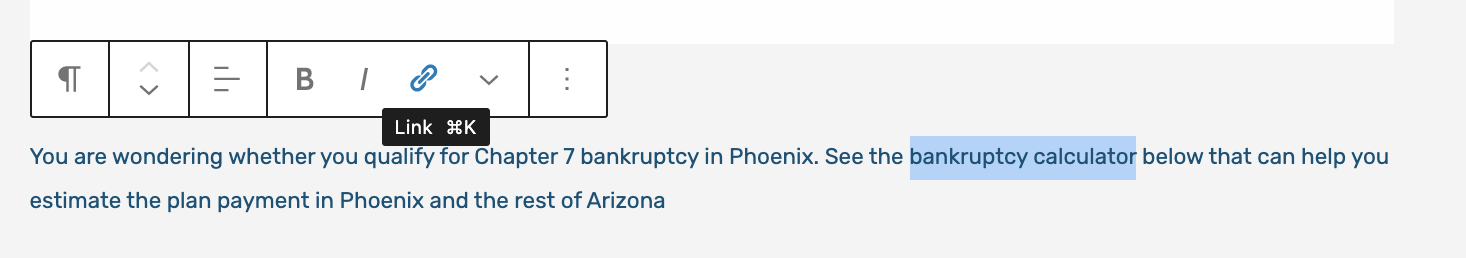
First, you would need to highlight the text you’d like to make the link. For the example above, you would see that “bankruptcy calculator” is highlighted.
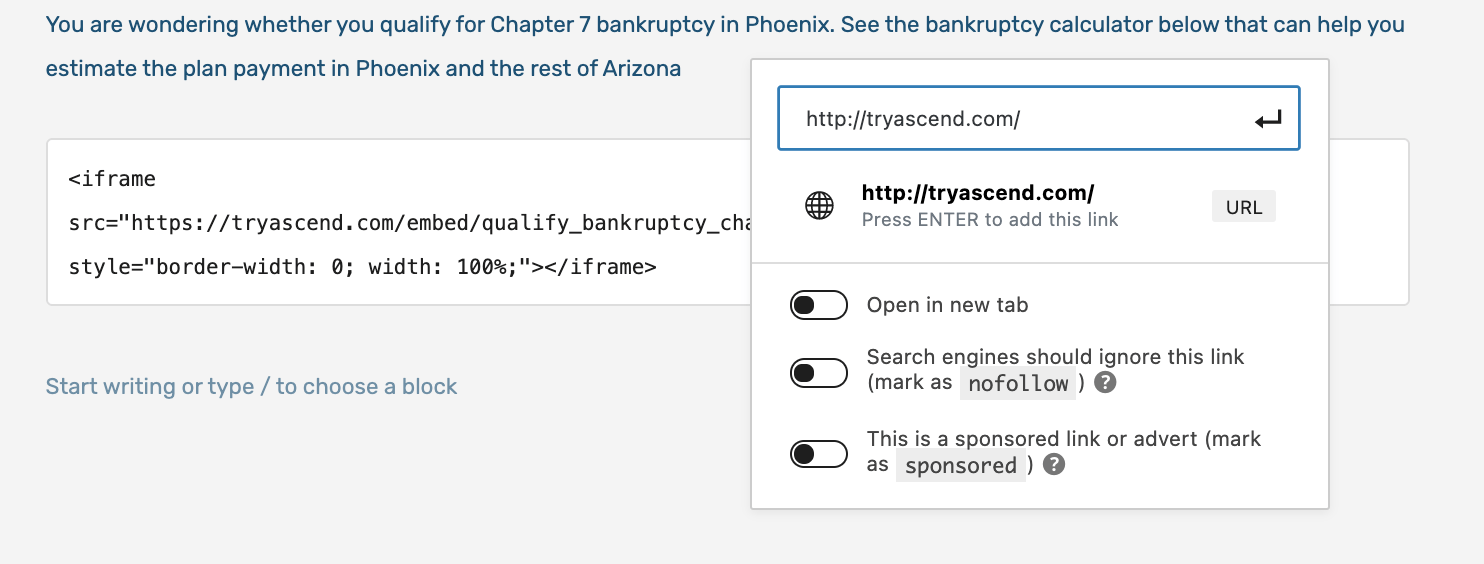
Second, click on the link section and add the site’s information, “http://tryascend.com/”.
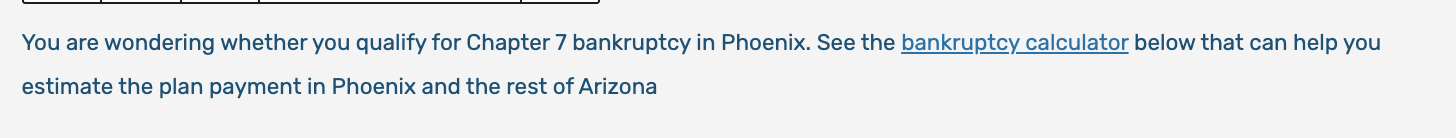
Third, click enter to see that the link has been added successfully.
Voila, you have now added a free Chapter 13 bankruptcy calculator on your blog that can set you apart from other bankruptcy attorneys.
Adding a Chapter 7 Calculator to Your Bankruptcy WordPress Site
Next we will jump into a free Chapter 7 means test calculator you can add to your blog. The process will be almost identical to adding the Chapter 13 calculator to your blog. The differences will be the content and the URL.
Step 1: Add a new post or edit an existing post covering Chapter 7 bankruptcy
First, you’ll want to find a post that covers Chapter 7 bankruptcy. Why? Because if you are writing on Chapter 13 plan payments, you may not benefit the reader with a a Chapter 7 calculator.
Here’s an example below.
Step 2: Add a custom HTML field
Like before, you would add a custom HTML field at the top left hand corner. See picture below.
Step 3: Add the special HTML code for the Chapter 7 calculator
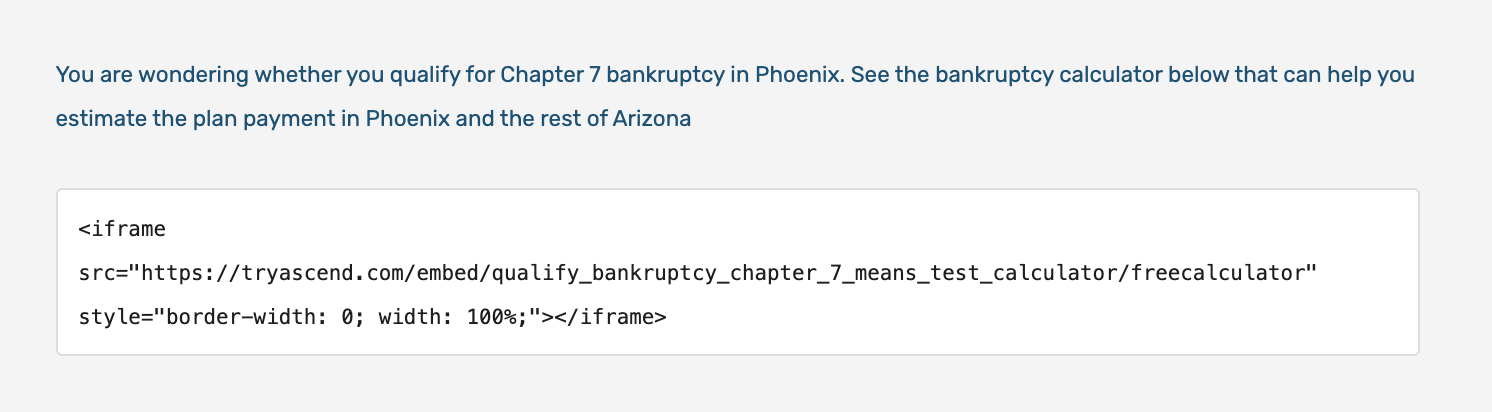
Next, you would add the special code in the HTML field for the bankruptcy calculator. For this free calculator, you would enter the information below.
Please note: Most will work fine. If you have issues with how your calculator appears on your website, you can also reach out to support@tryascend.com for a customized URL and customized calculator.
<iframe src=”https://tryascend.com/embed/qualify_bankruptcy_chapter_7_means_test_calculator/freech7calculator” style=”border-width: 0; height:350px; width: 100%;”></iframe>
Step 4: Add the source for the bankruptcy calculator
Like before, you will want to add the attribution to the source even if it’s a free bankruptcy calculator. For this, you would highlight the text such as “bankruptcy calculator”, and click the link icon.
Next, you would click on the link section and add the site’s information, “http://tryascend.com/”.
Finally, you would click enter and that information would now be saved.
Voila, now you have a free Chapter 7 calculator on your website that can help readers estimate their Chapter 7 qualification.
Adding Updated Income Limit for Chapter 7 Bankruptcy
The income limit for Chapter 7 are constantly changing, so you can find yourself adding an income limit to your website and then realizing that it’s quite inaccurate just 8 months later.
I have seen this constantly where bankruptcy attorneys have data on their website that is multiple years old.
To update this information, you would go to the government website with the updated data. At the time of this writing, it would be forcases filed on or after May 15, 2021. You would then go to your WordPress site, and then edit the blog post that has the data for your state. It can be most helpful to add a table in WordPress like the table below as that can be easier for the reader to understand.
Conclusion
As a bankruptcy attorney, you have the unique position to practice law and manage a business. To set yourself up for success, you may consider adding a Chapter 7 calculator, Chapter 13 calculator or specific Chapter 7 bankruptcy income limits on your website to help your readers engage on your website in a deeper way. This can build trust in your website and potentially bring more clients.
Website & Email Hosting
Get the best website & email hosting for speed, security, and peace of mind. No restrictions. Freedom to do what you need in order to run your business.

















No comments yet