FAQ: Using Child Theme Folders
Using child theme folders with the WordPress FAQ plugin.
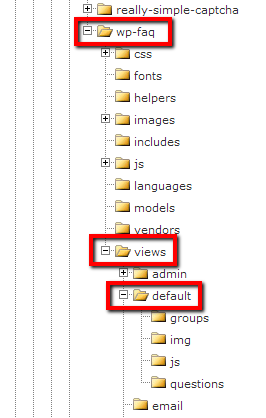
The WordPress FAQ plugin has theme folders inside wp-faq/views/default/ . For example the wp-faq/views/default folder which contains all templates, Javascript files, CSS files, images, etc. These are served to the customers on the front end.
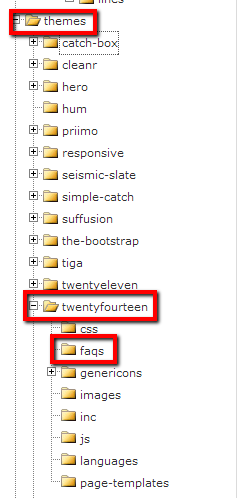
You can use child theme folders to create the same files and folders as inside wp-faq/views/default/ for example so that these new files are served rather than the ones inside the plugin. To do this, create a folder named faqs inside your current, active WordPress theme with the same files and folders as inside one of the theme folders.
So say your current WordPress theme folder is wp-content/themes/mytheme/ you’ll create a wp-content/themes/mytheme/faqs/ folder with files using the same folder/file names as the ones in the theme folder of the plugin.
All files inside wp-content/themes/mytheme/faqs/ will now be served as priority above those in the plugin’s theme folder. This includes all files like PHP, CSS, JS, etc
Earn Money by Referring People
Refer customers to us with your affiliate link and earn commission on sales from your link.