Checkout – GlobalPay
GlobalPay Extension for the WordPress Shopping Cart plugin
This extension plugin gives you the ability to sell online and accept payments using GlobalPay. GlobalPAY is a web-based payment gateway that enables merchants with functional websites to accept card payments from customers worldwide.
Installation
1. Make sure you have WordPress and the WordPress Shopping Cart plugin installed.
2. Purchase the GlobalPay Extension and then download it from your downloads management section in ZIP format.
Automatic Installation
3. Go to Plugins > Add New > Upload in your WordPress dashboard where you can browse to the checkout-globalpay.zip file and then click the “Install Now” button. Upon successful installation you will be given the option to activate the plugin immediately so you can click the “Activate Plugin” link and skip the upcoming activation instructions.
Manual Installation
1. Extract the ZIP archive named checkout-globalpay.zip in order to be presented with a single folder named checkout-globalpay.
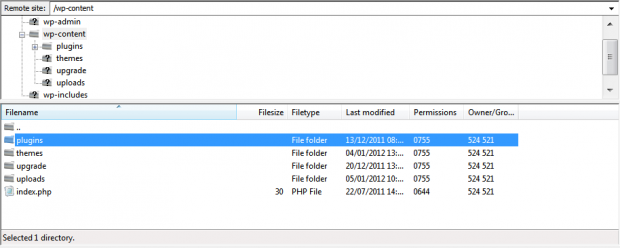
2. Upload the checkout-globalpay folder to the wp-content/plugins/ directory of your WordPress installation, as seen in the example image below. Follow the upcoming activation instructions to activate the GlobalPay extension plugin.

Activation
Once you have installed the Checkout-GlobalPay extension via FTP you need to activate it.
To activate it you need to go to the normal Plugins > Installed Plugins section via your admin sidebar. There you will see the extension as a plugin listed amongst other plugins.
Once activated you will see it listed in the Checkout > Extensions section (via the “Checkout” menu item in the admin sidebar), as seen in this image below:
Configuration
Configure the GlobalPay payment gateway integration under Checkout > Configuration > Payment Methods > GlobalPay or alternatively under Checkout > Extensions > Settings > GlobalPay.

1. Title
The title/caption for the GlobalPay payment method/gateway as it will display throughout the plugin to both your clients/customers on the front-end and in the back-end as well. You can put any identifiable string in here that you want to use for it.
2. Merchant ID
When creating an account with GlobalPay they will supply you a Merchant ID.
3. Gateway URL
While in test mode, you will get this gateway URL. https://demo.globalpay.com.ng/globalpay_demo/Paymentgatewaycapture.aspx
After going live you will get another gateway URL from GlobalPay which you will enter here.
4. Webservice URL
GlobalPay will supply you this webservice URL when creating an account.
5. Webservice Password
GlobalPay will supply you this webservice password when creating an account.
GlobalPay Test Details
Merchant ID: 1234
URL: https://demo.globalpay.com.ng/globalpay_demo/Paymentgatewaycapture.aspx
WS Username: ws_user
WS Password: ws_password
Beautiful Newsletter Templates
Professional newsletter templates that are fully responsive for desktop, tablet, and mobile. They are 100% cross-client compatible.



