Simple Business Newsletter Template
The Simple Business newsletter template can be used with any email/newsletter software to send simple, yet professional newsletters to your subscribers.
It includes a version specifically created for our WordPress Newsletter plugin as well so that you can load it and start using it with the plugin without hassle. This version comes with all shortcodes and elements in place to make it quick and easy to use.
Included in the Package
- Photoshop file (PSD)
- Font files (TTF)
- Images (JPG, PNG, etc)
- Media query version (index.html)
- Fluid version (index-fluid.html)
- Newsletter plugin version (index-newsletters.html)
Installing the Newsletter Template
These installation instructions are mainly for installation and use with our WordPress Newsletter plugin to illustrate the use of shortcodes and other features.
For any other email/newsletter software, you shouldn’t have to follow any specific instructions other than just uploading the HTML file or pasting the HTML code into that software.
Add to the Newsletter Plugin
Once you have purchased and downloaded the newsletter template, extract the ZIP which contains all the included files as mentioned above.
First, you’ll want to upload all the files in the images/ folder somewhere on your server via FTP or through the WordPress media uploader accordingly since emails always pull images remotely on the clients’ side. Once you have uploaded the contents of the images/ folder somewhere, make a note of the remote, absolute URL to that folder.
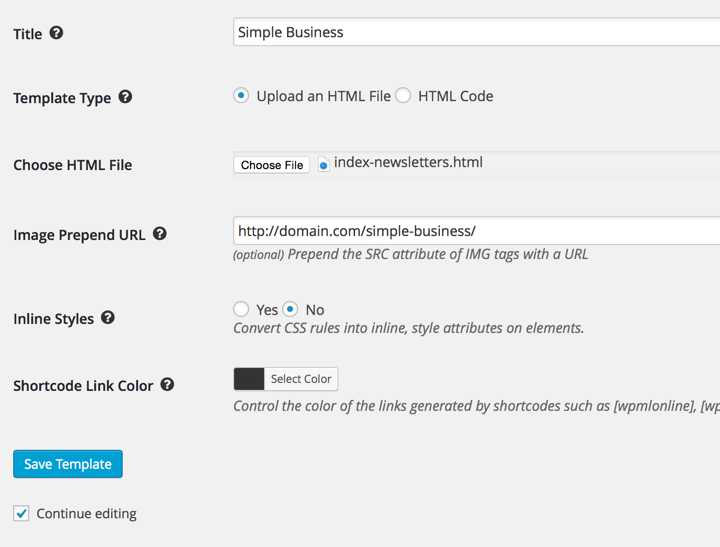
Now go to Newsletters > Templates in the Newsletter plugin and click “Add New” at the top. Fill in a title, choose the index-newsletters.html file which will be uploaded. Alternatively, you can copy/paste the file’s HTML.
The newsletter template is distributed with relative image paths. So the images are src="images/logo.jpg" for example and you want them to be remote, absolute URLs like src="http://domain.com/magazine/images/logo.jpg" so that all readers/subscribers can pull the images into their email clients. Eg, in this case, the prepend URL will be http://domain.com/magazine/ that will be added before images/logo.jpg for example. Now take the URL of where you uploaded the images previously and put that into the “Image Prepend URL” setting/field.
The inline styles are optional and you can apply them if you’d like for cross-client compatibility but it is up to you.
Then save your template and you’re done! If the images appear broken, you know that there is an issue with your image prepend URL or that the images weren’t uploaded correctly.
Using the Different Areas/Elements
The Simple Business newsletter template comes with several areas/elements that you can customise.
1. View online link
A [newsletters_online_url] shortcode is included on the link to automatically generate a view online link accordingly. The text itself is static and can be changed by editing the template.
2. Logo Image
The logo is a static image included with the newsletter template and can easily be changed or removed under Newsletters > Templates by editing the template in the WYSIWYG editor.
3. Banner Image
The banner image is a static image and can be changed by editing the template.
If you’re going to send posts/pages as newsletters, you could change out the banner image HTML by editing the template and replace it with a [newsletters_post_thumbnail...] shortcode to automatically show the featured image of the post/page accordingly.
4. Subject
The subject line is automatically populated with the [wpmlsubject] shortcode. So it will take the subject of the newsletter or the title of the post/page, depending on how you use the template.
5. Main Content
The main content area uses the content from the main editor and uses the [wpmlcontent] shortcode.
6. First Content Area
The first content area is populated by [newsletters_content id="1"]. It is also conditional so if you do not have a first content area on your newsletter, this block will not be displayed.
You can create an additional content area by clicking the “Add Content Area” button below the main editor. You can then insert any text, images and formatting as needed. All WordPress, Newsletter plugin and 3rd party theme and plugin shortcodes are fully supported here.
7 & 8. Second and Third Content Areas
Here are two more content areas which you can use as needed. Again, click “Add Content Area” below the main editor twice to create editors for [newsletters_content id="2"] and [newsletters_content id="3"] accordingly.
9. Site Name/Link
The WordPress website name and URL/link is automatically generated for you.
10. Footer Text
These contact details are static and can be changed by editing the template under Newsletters > Templates in the WordPress Newsletter plugin.
11. Unsubscribe Link
The unsubscribe link is automatically generated using the [wpmlunsubscribe] shortcode of the Newsletter plugin.
12. Social Media Icons
These icons are static and their links are blank so you can edit the template to insert your own Facebook, Twitter, LinkedIn and YouTube URLs as needed or remove some of them if you don’t want them. This can be done by editing the template under Newsletters > Templates using the WYSIWYG editor.
Beautiful Newsletter Templates
Professional newsletter templates that are fully responsive for desktop, tablet, and mobile. They are 100% cross-client compatible.